CSS Библиотека: Горизонтальное CSS Меню: Здесь
jQuery Многоуровневое CSS Меню #2
Это - многоуровневое горизонтальное меню CSS, создал использование регулярного вложенного списка HTML, затем превратился в полностью функциональное выпадающее меню, используя CSS и легкий jQuery. Подменю задвигают и в представление, который также автоматически репозиция самостоятельно горизонтально если слишком близкий к правому краю окна.
Пример:
Важно: Удостоверьтесь, что Ваша страница содержит правельный DOCTYPE для этого меню, чтобы оно работало должным образом.
Использую:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Внешние файлы: Меню требует следующих файлов поддержки, которые Вы должны загрузить по умолчанию в тот же каталог где непосредственно расположена Ваша страница:
- jquery.min.js jQuery 1.2.6 - New Wave Javascript
- jqueryslidemenu.css
- jqueryslidemenu.js (в этом файле укажите правильный URL (путь) к изображениям "Стрелки" см.ниже)
- down.gif стрелка вниз

- right.gif стрелка вправо

Если Вы хотите загрузить вышеупомянутые файлы в другие каталоги, то незабудьте отредактировать "jqueryslidemenu.js" указать правильный URL (путь) к изображениям "Стрелки".
The CSS / JavaScript: Следующий код должен быть добавлен в HEAD (голову) вышей страницы:
<link rel="stylesheet" type="text/css" href="jqueryslidemenu.css" />
<!--[if lte IE 7]>
<style type="text/css">
html .jqueryslidemenu{height: 1%;} /*Holly Hack for IE7 and below*/
</style>
<![endif]-->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js"></script>
<script type="text/javascript" src="jqueryslidemenu.js"></script>
HTML:
<div id="myslidemenu" class="jqueryslidemenu">
<ul>
<li><a href="#">Item 1</a></li>
<li><a href="#">Item 2</a></li>
<li><a href="#">Folder 1</a>
<ul>
<li><a href="#">Sub Item 1.1</a></li>
<li><a href="#">Sub Item 1.2</a></li>
<li><a href="#">Sub Item 1.3</a></li>
<li><a href="#">Sub Item 1.4</a></li>
</ul>
</li>
<li><a href="#">Item 3</a></li>
<li><a href="#">Folder 2</a>
<ul>
<li><a href="#">Sub Item 2.1</a></li>
<li><a href="#">Folder 2.1</a>
<ul>
<li><a href="#">Sub Item 2.1.1</a></li>
<li><a href="#">Sub Item 2.1.2</a></li>
<li><a href="#">Folder 3.1.1</a>
<ul>
<li><a href="#">Sub Item 3.1.1.1</a></li>
<li><a href="#">Sub Item 3.1.1.2</a></li>
<li><a href="#">Sub Item 3.1.1.3</a></li>
<li><a href="#">Sub Item 3.1.1.4</a></li>
<li><a href="#">Sub Item 3.1.1.5</a></li>
</ul>
</li>
<li><a href="#">Sub Item 2.1.4</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Item 4</a></li>
</ul>
<br style="clear: left" />
</div>
一步一步地达到目的


Прямая трансляция переговоров космонавтов МКС с ЦУП.
Только голос | Голос и Видео
Говорят они не всегда, только по необходимости, так что не удивляйтесь, если на канале будет тишина.
Оглавление
Cisco Systems
Связь через консольный кабельСброс пароля на Catalyst 2950
Создание VLAN на Catalyst 2950
Создание и управление стеками коммутаторов
FreeBSD 8.2 - Сервер с "нуля"
УстановкаНачальная настройка
Сборка ядра (c Kernel NAT)
Named
OpenVPN
Ubuntu Server
Настраиваем WEB-сервер
Apache2 + PHP5 + MySQL + phpMyAdmin
Пример для виртуальных хостов
Установка TFTP сервера (tftpd)
Установка Midnight Commander
Установка Deluge с Web-интерфейсом
Бэкапим MySQL базы
MySQL шпаргалки
Резервное копирование - м1
Простой шлюз на Ubuntu Server
Сетевое радио на Icecast2
Объединение HDD дисков
Управление автозагрузкой
Настройка сети вручную
Защита от брутфорса
ssh, ftp, http: fail2ban
OpenVPN Installation Ubuntu
Ubuntu Desktop
Настройка Ubuntu Desktop 10.10Раскукоживаем Менеждер обновлений
Раскладка - флажки вместо текста
QutIM - клиент ICQ, Jabber, MAgent, IRC
Температура железа на панеле
Горячие клавиши в Ubuntu Unity
Драйвера NVIDIA в Ubuntu
Радио лоток в области уведомлений
SSHFS - Монтируем удаленную FS
Резервное копирование Ubuntu Desk
Загрузочная флешка Ubuntu Server
Загрузочная USB из под Windows
Как найти нужный PPA-репозиторий
Видеонаблюдение под Ubuntu 10.04 для "чайников"
Видеонаблюдение легально!
Linux
Полезные команды LinuxКонфиг железа в Ubuntu
Мониторинг хостов в сети
Разное на одном листе
inotify - это подсистема ядра Linux, которая позволяет получать уведомления об изменениях в файловой системе.
Полезное под Windows
FTPS - защищённое соединениеPuTTY - Как сохранить настройки
VirtualBox - Клонирование виртуальных машин.
Скриптовые языки
AWK - Язык обработки структурированных текстовЧит-листы или Шпаргалки
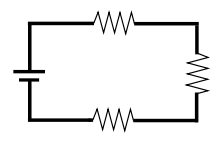
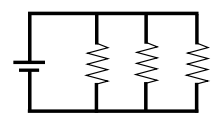
Последовательное соединение проводников Параллельное соединение проводников 
|
Gedit style schemes
|
|
HTML заметки
Разные валидные фичи10 преступлений с HTML тегами
Заметки по установке
MaxSite CMS версия 0.42
Горизонтальное CSS Меню
.htacces паролим сайт
Противоугонный пакет
Коллекция jQuery plagins
Quovolver [?]Custom Animation Banner [?]
Style my tooltips [?]
2:5020/1209.12@FidoNet
Мои сортовые телефоны и смартфоны:
- 1997-1999 - ERICSSON DH318, ERICSSON DH618
- 1999-2002 - Siemens C25 in case "Chameleon"
- 2002-2004 - SAMSUNG SGH-T400
- 2004-2008 - Qtek s100
- 2008-2011 - SAMSUNG SGH-i900 WiTu 8Gb
- 2011-2013 - HTC Wildfire S
- 2013-2015 - HTC One S
- 2015-2017 - ASUS Zenfone 2 ZE550ML
- 2017-2020 - Xiaomi Redmi Note 4 4Gb 64Gb
- 2021-2024 - Xiaomi Redmi Note 8 Pro 6Gb 64Gb
- 2025-н.в. - Xiaomi POCO M6 Pro 12Gb 512Gb