Разные валидные фичи
Тег <hr> noshade Attribute
Горизонтальная линия одним цветом:<hr noshade="noshade" />Для кроссбраузерности используйте следующий CSS-синтаксис:
<hr style="height:2px; border-width:0; color:gray; background-color:gray;" />
Тег <img>
"absmiddle" это не стандартный атрибут!"absmiddle" is a proprietary attribute for vertical centering which is why it isn't supported by all browsers.
The closest you could get in CSS would probably be to use "vertical-align:middle".
Правильно
<img src="image.png" style="vertical-align: middle;" alt="" /> Text 123Неправильно
<img src="image.png" align="absmiddle" alt="" /> Text 123
Отступ или Красная строка
Когда требуется установить абзацный отступ, который ещё называется красной строкой, лучше всего использовать стилевое свойство text-indent. Его значение определяет насколько сдвинуть текст первой строки вправо от исходного положения. Ширина текстового блока при этом не меняется и остается заданной изначально. Величину отступа можно указывать в пикселах, процентах или других доступных единицах
<style>
p {
text-indent: 20px; /* Отступ первой строки в пикселах */
}
</style>
Тень в тексте
<p style="text-shadow: #000 0px 2px 2px;"> Text 123</p>Пример:
Text 123
Специальные символы и их коды
- & (ampersand) must change to &
- "" (double quote) must change to "
- ' (single quote) must change to '
- < (less than) must change to <
- > (greater than) must change to >
Тег <kbd>
Рассказ о работе различных программ бывает полезно сопроводить применяемыми клавиатурными сочетаниями. Оказывается, В HTML 5 (как и в HTML 4) для таких случаев существует специальный парный тег — <kbd>. Добавив CSS-правила, можно добиться некоего подобия настоящих клавиш:
kbd {
padding: 0 3px; border-width: 2px 3px 4px; border-style: solid; border-color: #cdcdcd #c9c9c9 #9a9a9a #c0c0c0;
font-size: 11px; color: #000; background: #ececec;
border-radius: 2px; -webkit-border-radius: 2px; -moz-border-radius: 2px;
}
<kbd>Win</kbd> + <kbd>D</kbd> ...
Win + D — свернуть/восстановить все окна в Windows.
Кстати, использование несемантичной конструкции <small style="…"><span style="…"> клавиша</span></small> в Википедии — пример как делать не следует.
Кнопульки с символами
↵ Enter Tab ⇆ ⇧ Shift ← Backspace
Две float-колонки одинаковой высоты на div-ах
Хочу поделиться своим способом верстки двухколоночных макетов, где обе колонки должны иметь одинаковую высоту. Тема, казалось бы, уже избитая: любой западный (а с ними и отечественный) ресурс выдаст вам с десяток способов сделать это. Но с одим нюансом: это будут макеты-«кирпичи», то есть макеты фиксированной ширины. Предел возможностей — одна растягивающаяся колонка. Я покажу как сделать две (и более) растягивающиеся колонки, причем это будет не эмуляция в виде толстого цветного бордера, а именно полноценная колонка, которой можно задать, например, свою фоновую картинку.
Правильный способ
Наиболее правильным на сегодняшний день способом верстки многоколоночных макетов является использование CSS-свойства display: table-*, например, вот так:
<div style="display: table-cell; width: 50%;">
<div style="display: table-row;">
<div style="display: table-cell; background: red;">column 1</div>
<div style="display: table-cell; background: blue;">column 2</div>
</div>
</div>
Проблема только в том, что это не работает в IE6/7, которые составляют значительную долю рынка браузеров.
Что ж, придется воспользоваться альтернативным способом.
Альтернативный способ
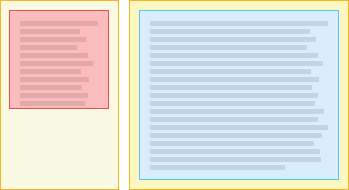
Как обычно, сначала разберем проблему на составляющие. Предположим, у нас есть двухколоночный макет, первая колонка шириной 25% от контейнера, а вторая — 50%:

Проблема заключается в том, что мы не знаем, в какой именно колонке будет больше контента. Как правило, текстовой информации больше, чем меню, но может случится и так, что меню будет больше текста (это особенно актуально для крупных корпоративных сайтов).
Наиболее очевидным и стабильно работающим способом создания колонок из блоков является использование CSS-свойства float. Однако, как вы уже поняли, это не решит нашей проблемы с колонками разной высоты:

Какие свойства есть у float-блоков? Они находятся в потоке, значит, могут влиять на высоту контейнера. То есть если мы обрамим блоки контейнером и создадим у него правильный контекст форматирования (либо через clear-элемент, либо через overflow: hidden), наш контейнер примет высоту наибольшей колонки:

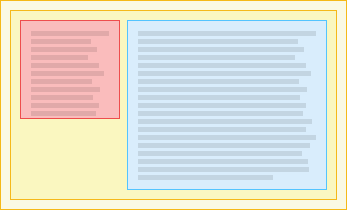
А если мы добавим не один, а два контейнера, то оба они будут высотой с наибольший блок:

Обращаем внимание на размеры колонок: первая 25%, вторая 50%. То есть вторая колонка ровно в 2 раза больше первой. Соответственно, если первому — внешнему — контейнеру мы задаим ширину в 25%, а второму — внутреннему — 200% (две ширины внешнего контейнера, что будет соответствовать 50% относительной всей страницы) и сместим его на ширину контейнера вправо, мы получим подобие того, чего хотим добиться:

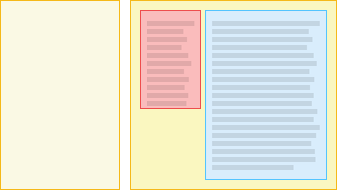
Осталось разобраться с текстовыми колонками. У нас появился новый контейнер, от которого рассчитываются размеры колонок. Так как левая колонка должна быть шириной в 25% от страницы, а ширина внутреннего контейнера равна 50% от страницы, то новая ширина колонки будет равна 50% (50% × 0.5 = 25%).
Сама колонка не должна влиять на ширину, но все еще должна быть в потоке, поэтому подавляем влияние ширины колонки на поток с помощью margin-right:-100%, а сам элемент смещаем влево на половину ширины контейнера, то есть на 50%. Получаем именно то, что нам нужно:

А вот сам HTML-код, с помощью которого реализуется эта конструкция:
<style type="text/css">
.col-wrap1 {
width: 25%;
background: blue;
}
.col-wrap2 {
width: 200%;
margin-right: -100%; /* чтобы IE6 не раздвигал контейнер */
position: relative;
left: 100%;
background: red;
}
.col1 {
float: left;
width: 50%;
margin-right: -100%;
position: relative;
left: -50%;
}
.clear {
clear: both;
font-size: 0;
overflow: hidden; /* тройной презерватив для IE */
}
</style>
<div class="col-wrap1">
<div class="col-wrap2">
<div class="col1">left column</div>
<div class="col2">center column</div>
<div class="clear"></div>
</div>
</div>
Резюмируя все вышесказанное: я создал два контейнера, который являются дублерами основных колонок, и раздвигаются по высоте этими самыми колонками. Остается добавить, что этот способ является более гибким, чем использование CSS-свойств display: table-*, потому что сами колонки можно перемещать с помощью свойств top и left. Чтобы продемонстрировать потенциал этого решения, я сделал специальный пример. Обратите внимание, что у каждой колонки есть свой бордюр и фоновая картинка, выровненная по правому нижнему краю, что в принципе не возможно в других известных способах.
На основе этого способа можно создать и больше растягивающихся колонок одинаковой высоты. Пример: сайт сайт ВТБ24. Там три колонки одинаковой высоты; верстка осложняется тем, что первые две колонки должны быть в общей рамке, между которыми есть вертикальный разделитель. Когда я готовился к одному из мастер-классов, в одной книге про «качественную верстку» (естественно, западного автора), я прочил, что такое реализовать невозможно :) Для меня это стало очередным подтверждением, что там не умеют верстать качественные растягивающиеся сайты.
Два слова о верстке макетов.
На первый взгляд может показаться, что этот способ слишком специфический и подходит далеко не для каждого макета. Это не так. Основной трюк заключается в том, чтобы правильно определить модульную сетку и ширину колонок и контейнеров. Пока дизайнеры не слышат, признаюсь: первое, что я делаю при верстке макета — удаляю гайды, которые нарисовал дизайнер. Они мне нужны лишь для того, чтобы понять, как должны выравниваться блоки, саму модульную сетку я делаю на основе тщательного анализа макетов (на это может уйти целый рабочий день). После этого 7 колонок превращаются в 2 контейнера-дублера с 2…4 колонками в каждом. Может, потом подробнее опишу этот момент, пока могу дать общий совет, старайтесь подбирать такие ширины контейнеров и колонок, чтобы они делили 100 без остатка, а именно: 50%, 25%, 20%, 10%, 5%, 2%, 1%. Тогда вы сможете без особых хлопот выравнивать блоки по горизонтали в вертикали в независимых контейнерах.
Сергей Чикуёнок 16 июня 2009 г.
HTML5
一步一步地达到目的


Прямая трансляция переговоров космонавтов МКС с ЦУП.
Только голос | Голос и Видео
Говорят они не всегда, только по необходимости, так что не удивляйтесь, если на канале будет тишина.
Оглавление
Cisco Systems
Связь через консольный кабельСброс пароля на Catalyst 2950
Создание VLAN на Catalyst 2950
Создание и управление стеками коммутаторов
FreeBSD 8.2 - Сервер с "нуля"
УстановкаНачальная настройка
Сборка ядра (c Kernel NAT)
Named
OpenVPN
Ubuntu Server
Настраиваем WEB-сервер
Apache2 + PHP5 + MySQL + phpMyAdmin
Пример для виртуальных хостов
Установка TFTP сервера (tftpd)
Установка Midnight Commander
Установка Deluge с Web-интерфейсом
Бэкапим MySQL базы
MySQL шпаргалки
Резервное копирование - м1
Простой шлюз на Ubuntu Server
Сетевое радио на Icecast2
Объединение HDD дисков
Управление автозагрузкой
Настройка сети вручную
Защита от брутфорса
ssh, ftp, http: fail2ban
OpenVPN Installation Ubuntu
Ubuntu Desktop
Настройка Ubuntu Desktop 10.10Раскукоживаем Менеждер обновлений
Раскладка - флажки вместо текста
QutIM - клиент ICQ, Jabber, MAgent, IRC
Температура железа на панеле
Горячие клавиши в Ubuntu Unity
Драйвера NVIDIA в Ubuntu
Радио лоток в области уведомлений
SSHFS - Монтируем удаленную FS
Резервное копирование Ubuntu Desk
Загрузочная флешка Ubuntu Server
Загрузочная USB из под Windows
Как найти нужный PPA-репозиторий
Видеонаблюдение под Ubuntu 10.04 для "чайников"
Видеонаблюдение легально!
Linux
Полезные команды LinuxКонфиг железа в Ubuntu
Мониторинг хостов в сети
Разное на одном листе
inotify - это подсистема ядра Linux, которая позволяет получать уведомления об изменениях в файловой системе.
Полезное под Windows
FTPS - защищённое соединениеPuTTY - Как сохранить настройки
VirtualBox - Клонирование виртуальных машин.
Скриптовые языки
AWK - Язык обработки структурированных текстовЧит-листы или Шпаргалки
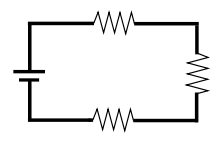
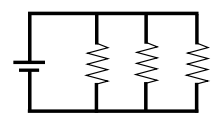
Последовательное соединение проводников Параллельное соединение проводников 
|
Gedit style schemes
|
|
HTML заметки
Разные валидные фичи10 преступлений с HTML тегами
Заметки по установке
MaxSite CMS версия 0.42
Горизонтальное CSS Меню
.htacces паролим сайт
Противоугонный пакет
Коллекция jQuery plagins
Quovolver [?]Custom Animation Banner [?]
Style my tooltips [?]
2:5020/1209.12@FidoNet
Мои сортовые телефоны и смартфоны:
- 1997-1999 - ERICSSON DH318, ERICSSON DH618
- 1999-2002 - Siemens C25 in case "Chameleon"
- 2002-2004 - SAMSUNG SGH-T400
- 2004-2008 - Qtek s100
- 2008-2011 - SAMSUNG SGH-i900 WiTu 8Gb
- 2011-2013 - HTC Wildfire S
- 2013-2015 - HTC One S
- 2015-2017 - ASUS Zenfone 2 ZE550ML
- 2017-2020 - Xiaomi Redmi Note 4 4Gb 64Gb
- 2021-2024 - Xiaomi Redmi Note 8 Pro 6Gb 64Gb
- 2025-н.в. - Xiaomi POCO M6 Pro 12Gb 512Gb